Introduction to HTML
HTML stands for Hypertext markup language. It was introduced in year 1990 and since then there have been releases/upgrades with new features and enhancements. With the technological advancements, footprint for mobile users has drastically increased from earlier trend where desktop PCs and laptops were the major shareholders in IT market.
HTML5 has been developed considering mobile friendliness and feature rich technology. In this article, we shall discuss on differences between the older version i.e. HTML4 and latest version i.e. HTML5.
HTML4 vs HTML5
- In terms of structure, HTML4 uses common structure like header and footer, whereas HTML5 uses new structures like drag and drop.
- When we talk about comparison of “DOCTYPE” declaration, in case of former version of HTML, it is very lengthy and refers to an external resource. However, latter HTML version (HTML5) uses “DOCTYPE” which is simple and in one line.
- Another key difference between both is w.r.t. Applets display, where Applet tag used to display applets was removed in HTML4, while in case of HTML5 Object tag was introduced to display applet type items.
Limitations of HTML4
3 key limitations with HTML4 were:
- inability to support Inaccurate syntax handling
- support of Multimedia tags, and
- drawing of shapes.
HTML5 was able to address these 3 challenges and supported the same. There are some low points related to HTML5 as well, like HTML4 was compatible with majority of browsers in comparison to HTML5 which is not as good as its previous version when it comes to compatibility with browsers.
Enhancements in HTML5
- When it comes to enhancement to HTML5, a new tag <abbr> was introduced while referring to acronym.
- Second change was that HTML predecessors were using cookies whereas HTML5 used no cookies and used local storage instead of cookies.
- A key enhancement performed on 2D drawing was the requirement of FLASH which is now embedded in HTML5 and not required now.
- On storage front also, HTML4 used browser cache as temporary storage and HTML5 enriched itself with Application cache, Web Sql DB and Web storage used as client storage.
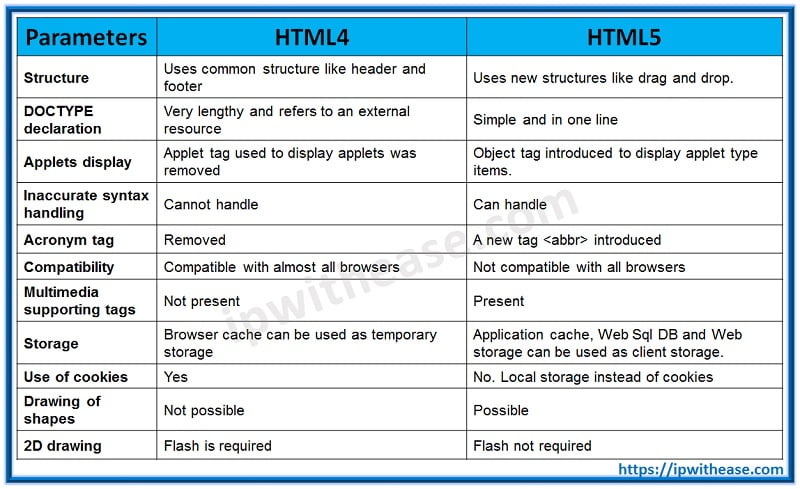
Comparison Table
To summarize the above discussed differences between HMTL4 and HTML5, below table describes the difference between both in simple and structured format –
Continue Reading:
HTML and CSS Interview Questions
The Best Youtube Video Formats
ABOUT THE AUTHOR

You can learn more about her on her linkedin profile – Rashmi Bhardwaj