Table of Contents
Businesses are no longer just vying for better products or lower prices, they’re competing on user experience. Exceptional UX is critical, directly impacting conversion rates, customer loyalty, and business growth. Consider brands like Apple or Airbnb, whose success can be largely attributed to excellent design and usability. But how do you achieve this level of user experience? By following key UX Design principles that can transform the way users interact with your product or service. Below, we dive into the foundational pillars of great UX: usability, simplicity, accessibility, consistency, and user-centered design.

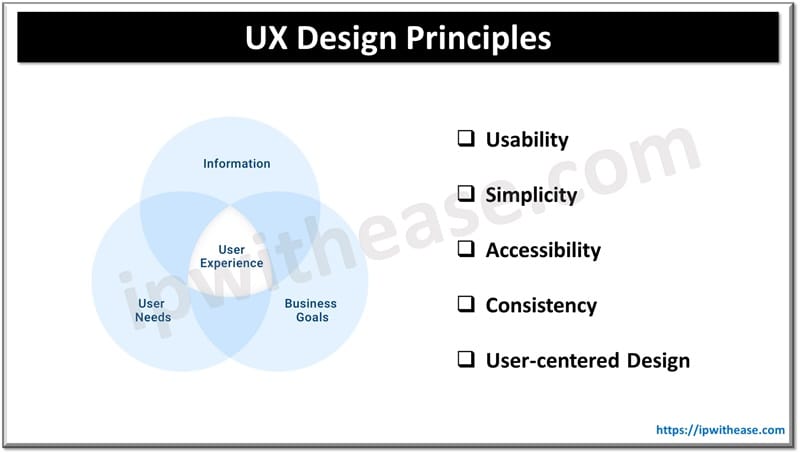
UX Design Principles
Usability: Crafting Effortless Interactions
Usability is the cornerstone of any good UX design. It’s all about ensuring that users can interact with a product or service effortlessly. Poor usability can result in high bounce rates and user frustration, making it a critical factor in user retention.
- Task Efficiency & Flow: The goal is to design pathways where users can accomplish their objectives quickly. This includes intuitive navigation, easy-to-understand icons, and context-aware prompts that reduce the learning curve.
- Error Prevention & Recovery: Implement features like ‘undo’ buttons, error prevention techniques (e.g., disabling unavailable options), and clear error messages that make it easy for users to recover when they make mistakes.
By implementing pro-level usability strategies, such as card sorting to refine your site’s structure or using eye-tracking tools to gauge user attention, you can enhance how users interact with your product.
Related: What is the difference between Sandbox & Development Environment
Simplicity: Driving Action with Purposeful Design
Simplicity is powerful in UX. By minimizing distractions and focusing on essentials, users can find their way around your site with ease, increasing satisfaction and engagement. Think about Google’s homepage; its simplicity enables users to focus on what matters most.
- Visual Hierarchy & Information Prioritization: Use typography, colour contrast, and placement to guide users’ eyes to key actions and information. A strong visual hierarchy not only makes the interface aesthetically pleasing but also functional.
- Progressive Disclosure & Minimalist Content: Only show users what they need at any given time. Employ white space to enhance content readability and reduce cognitive overload. Minimalism isn’t just about reducing design elements, it’s about ensuring every component has a purpose.
Use techniques like modular design for better content processing, simplify forms with conditional logic, and eliminate redundant user steps to keep things simple and efficient.
Accessibility: Designing for Inclusivity
Accessibility is not just about meeting legal standards, it’s about ensuring everyone can use your product regardless of ability. Creating an inclusive experience opens up digital products to a diverse audience.
- Design for Differing Abilities: Make considerations for users who rely on screen readers, require keyboard-only navigation, or have visual impairments. Large touch targets and appropriate colour contrasts are just a few examples of how to address various needs.
- Responsive & Adaptable Design: Ensure your design works seamlessly across devices, from mobile phones to desktops, to provide a consistent and accessible experience.
Use tools like WCAG checklists, online simulators for accessibility testing, and assistive technologies to make sure your platform is usable by all.
Related: SaaS vs PaaS vs IaaS
Consistency: Building Trust and Recognition
A consistent user experience enhances brand trust, improves usability, and makes it easier for users to navigate through your product. Consistency isn’t just visual; it extends to functional and content elements as well.
- Visual & Functional Consistency: Maintain uniformity in typography, colour schemes, and buttons. Ensure functional elements behave in a predictable way, like consistent actions for navigation menus and buttons.
- Interaction Consistency & Feedback Loops: Provide users with consistent feedback, like button state changes and animations, to give clarity on their actions and how the system responds.
Building design systems, like Google’s Material Design, helps maintain long-term consistency across your digital product, scaling your visual identity as your business grows.
User-Centered Design: Aligning Business Goals with User Needs
User-centered design (UCD) is the principle of putting users’ needs, behaviours, and goals at the forefront. When done right, UCD creates alignment between user satisfaction and business objectives.
- Empathy Mapping & Personas: Creating user personas based on thorough research helps shape the product in a way that resonates with real-world needs. Empathy mapping allows teams to better understand and visualise user journeys.
- Journey Mapping & Touchpoint Analysis: Analyse every user touchpoint, from digital interfaces to in-person experiences, to identify opportunities for satisfaction and retention.
Utilizing tools like Miro for journey mapping and Hotjar for behaviour tracking allows for continuous testing and iteration, keeping the user experience in line with evolving user needs.
Bringing UX Design to Life
The impact of great UX can’t be understated, it leads to increased satisfaction, loyalty, and business growth. By focusing on principles like usability, simplicity, accessibility, consistency, and user-centered design, you can build experiences that users love.
Ready to elevate your product’s UX? Start by conducting an audit, developing user personas, and creating a UX roadmap. Investing in professional UI UX design services can also help you fast-track improvements and keep your business ahead in the digital race. Remember, exceptional UX is not a luxury, it’s a necessity for business success.
ABOUT THE AUTHOR
IPwithease is aimed at sharing knowledge across varied domains like Network, Security, Virtualization, Software, Wireless, etc.