OSI model mandates the communication system into seven layers of abstraction. The Application layer of OSI is responsible for interfacing with the applications and nearest to the end user. The application layer based software use some popular protocols like FTP, SMTP, HTTP , Web Socket etc. Client server communication web server and web browser can use Web socket or RESTFUL HTTP.
In this article we will learn more about Web Socket and REST , which is best suited , differences between the two and limitations and their applications.
What is a Web Socket?
Web Socket is a communication protocol which is bi-directional, full duplex communication over a connection-oriented TCP connection. It is a protocol standardized for communication by IETF as RFC 6455 in 2011. Most modern day browsers support Web Socket. Web Socket defines protocol for bi-directional communication but doesn’t mandate any condition on messages getting exchanged. This gives freedom to parties in communication to agree as a part of negotiating subprotocol. It provides a point to point communication system.
Web Socket protocol overcomes the limitation put forward by HTTP as a uni-directional protocol. Security system is not compromised while using Web Socket as Web Socket handshakes can be examined by browsers using embedded developer tools in them. Web Socket represent a single TCP socket connection hence the connection limitation problem does not arise . All browsers implement secure version of Web Socket protocol be it Google Chrome, Firefox etc.
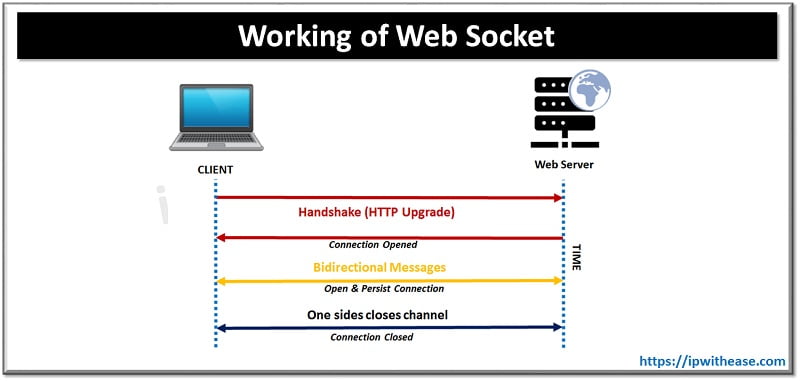
How Does Web Socket Work ?
There are three main components in Web Socket communication namely: –
- Client – Makes request for data from server
- Web Socket gateway – provides Web Socket interface between client and server
- Server – send updates to client through Web Socket gateway in real time
Steps of working:
Step 1 : Client sends HTTP handshake request via HTTP GET method
Step 2: Gateway sends HTTP handshake response if the server can’t handle the request it
responds with 400 Bad request error else handshake is acknowledged
Step 3: Client request Web Socket connection request
Step 4: Gateway establishes Web Socket connection
Step 5: Client pushes data through gateway. Client and server both push messages using same bidirectional TCP connection

The server can send data independently to the client without having to request it. Push notifications on websites use this kind of methodology so if the server has some new information it sends this to the client without any need for a specific request of data from the client end.
The new URL scheme for websites that use Web Socket is ws instead of http and for secure connections : wss is used instead of https
Web Socket Pros and Cons
PROS
- Enable direct contact to browser to reduce loading times
- High speed and low latency connection
- Less payload
- Full Duplex connection is supported
- Cross origin communication
- Light weight
- Dropped client detection
- Can handle up to 1024 connections per browser
CONS
- HTML5 compliant browsers
- Operational issue when app scales and user base grow
- No reconnection handling mechanism
Applications of Web Socket
- Online games, Sales platforms like eBay, Live chat, Live sport tickets, Real time updates on social media , news tickers, stock tickers, Live updating maps and locations etc.
What is REST?
REST stands for ‘Representational State Transfer’ where each unique URL represents some object. This is an architecture developed by Roy Fielding the author of Hypertext Transfer Protocol (HTTP). A REST API uses HTTP and supports the HTTP GET, POST, PUT or DELETE methods. The REST architectural style represents six barriers namely: –
- Uniform interface – this defines interface between client and server and individual resources are identified using the URI as resource identified.
- Client server – interface separates client from the server.
- Stateless – the state of service does not persist between responses and requests placed subsequently.
- Layered system – gives enhanced security as client cannot tell it is directly connected to end server or thru any intermediary
- Cacheable – responses can be cached on World wide web
- Code on demand – The server moves or optimizes functionality of a client by logic that it executes. Such as Java applets.
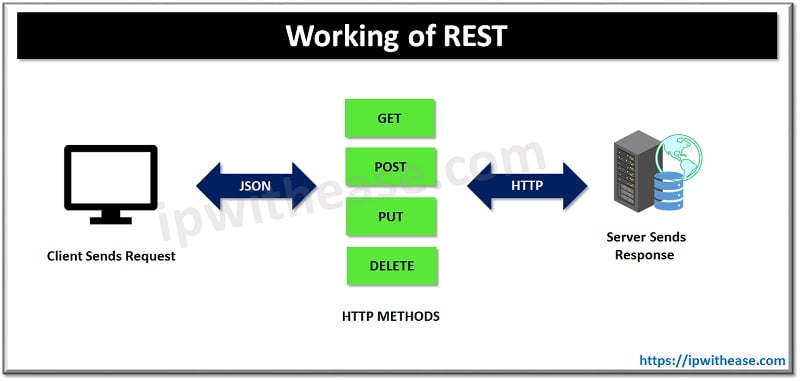
How does REST work ?

Rest API can be used by any site or application irrespective of the language it is written in because requests are based on universal HTTP protocol and information is usually returned in JASON format which is readable by most of the programming languages.
As per REST developers create a data object which client requested and then send object value in reply from server to the client or user. If a user requests a particular item in a specific locality we need to create an object on the server side. Now the object of data the user requests for and state of the object is returned. REST transfers the state of the object of data requested by client from web or application server.
REST Pros and Cons
PROS
- Light weight as requests and responses are short
- Human readable, flexible, and simple and URI based (Uniform resource locator)
- Easter to build no separate toolkits request
- Stateless operations (Create , read , update, and delete)
- Information can be cached
- Allows different data formats like JASON, XML etc.
- Better performance and Scalability
- Ability to handle heavy load due to HTTP caching and proxy server
- Low usage of resources
CONS
- Point to Point communication
- Lack of standards
- Tied to HTTP
Applications of REST
- PayPal
Comparison Table: Web Socket vs REST
Below table summarizes the differences between the two:
FUNCTION | WEB SOCKET | REST |
| Definition | Web Socket is a communication protocol which is bi-directional, full duplex communication over a connection-oriented TCP connection. | REST stands for ‘Representational State Transfer’ where each unique URL represents some object. This is an architecture developed by Roy Fielding the author of Hypertext Transfer Protocol (HTTP). |
| Technology | Stateful and Full Duplex | Request/Response |
| “stateless” communication | ||
| Features | •It is a protocol•Bi-directional •Suitable for real time applications •Only single TCP connection •Only vertical scaling •Depend on HTTP method to retrieve data •Requires memory and buffer to store data •Faster than REST | •It is an architecture•Permit many data formats – plain text, XML, HTML, and JASON •Supports SSL and HTTPS •Requires fewer resources •No knowledge of API required •Lack ACID compliance •Don’t not need memory and buffer to store data •Slower compared to Web Socket |
| Uses/Applications | Real time / dynamic data presentation | Ideally suited for interactive applications |
Download the comparison table: Web socket vs REST
Continue Reading:
Web Socket vs HTTP: What to choose for your next API Design
ABOUT THE AUTHOR

You can learn more about her on her linkedin profile – Rashmi Bhardwaj