In web development, ReactJS stands tall as a popular and widely adopted JavaScript library. Don’t just take our word for it; following the Stack Overflow Developer Survey 2022, almost 43% of developers leverage this technology for building dynamic and interactive user interfaces.

Want to learn more about ReactJS? Keep reading this post, where we explore its features, benefits, and core components. Join our React JS consultancy to determine if this technology works well for your web development needs.
What Is ReactJS?
ReactJS, React.JS, or simply React, is an open-source JavaScript library created by Facebook. It provides powerful tools and components for developing user applications’ front-end layer. In its essence, this technology is:
- Built on a component-based architecture, where UIs are composed of reusable, self-contained building blocks called components.
- Famous for developing single-page applications (SPAs).
- Using a virtual DOM, a lightweight representation of the actual DOM stored in memory.
- Leveraging declarative programming that allows developers to describe the desired UI state, while React handles UI updates automatically.
You may use a good React JS consulting services to see how this library works.
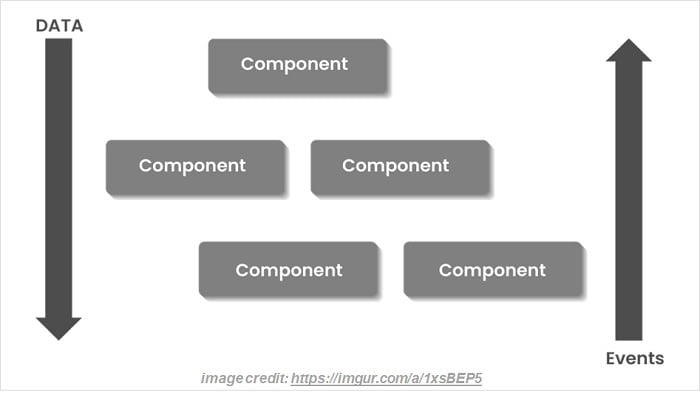
Here’s an example of the Facebook page built on React:

As you see, React splits the UI into separate parts, which are then easier for developers to debug.
ReactJS History in a Nutshell
As we just mentioned, ReactJS was developed by Facebook (now Meta). Let’s look at how this technology evolved over time:
- 2011 — one of the Facebook engineers, Jordan Walke, came up with ReactJS as an internal tool, initially called FaxJS.
- 2011 — ReactJS was first implemented on Facebook’s News Feed.
- 2012 — this JavaScript library was also used by Instagram.
- 2013 — ReactJS was open-sourced at the JSConf US.
- 2015 — Facebook introduced React Native, a framework for building mobile apps, expanding React’s influence beyond web development.
Today, famous companies like Netflix, Airbnb, and Uber use React as the core technology powering their digital products.
Why Choose ReactJS?
ReactJS has gained immense popularity in the web development community and for a good reason. Here are just a few:
- Fast. React’s efficient virtual DOM enables the lightning-fast rendering of UI updates.
- Modular. A component-based architecture promotes modularity, allowing developers to break down complex UIs into separate, reusable parts.
- Scalable. ReactJS handles large-scale applications and displays large amounts of data effortlessly.
- Flexible. Owing to components, developers can approach web development more flexibly by integrating them into existing projects or reusing them as the foundation for new apps.
- Popular. As already mentioned, ReactJS is the second most-used web technology among developers.
- Easy to learn. React’s straightforward syntax and clear documentation make learning relatively easy, especially for developers familiar with JavaScript.
- SEO friendly. React supports server-side rendering (SSR), which facilitates search engine optimization.
- Large community. Whether a full-time or part-time React developer, this JavaScript library boasts a thriving and passionate community, contributing to developing tools that extend React’s capabilities.
Features of ReactJS
Let’s continue with our React JS consulting services and explore this JavaScript library’s core features. You may want to learn about the following ones:
- JavaScript Syntax Extension (JSX). It allows developers to write HTML-like code within their JavaScript files. JSX provides seamless integration between UI components and the underlying JavaScript logic in React applications.
- Virtual Document Object Model (VDOM). ReactJS consists of a lightweight representation of the real DOM in its memory. Compared to manipulating the real DOM, VDOM allows developers to make UI changes faster and more efficiently, applying only the necessary updates.
- Unidirectional Data Flow and Flux. In ReactJS, data flows in a single direction from the main to the derivative components. It ensures that any changes to the data trigger re-rendering of affected components.

- Extensions. React’s flexibility goes beyond its core library. Any React JS consultant can supplement this web technology with various extensions like Flux, Redux, or Axios.
- Debugging. React provides debugging tools that simplify the process of identifying and fixing bugs in applications. Some of those include a browser extension and React Developer Tools.
ReactJS Components, State, Props, and Keys
Since ReactJS revolves around components, it’s essential to understand this concept in detail. There are also such notions as state, props, and keys, which we suggest to explore.
- Components. In React, components are reusable and modular units representing a part of the user interface. There are functional components, containing a render method, and class components, enabling developers to manage their state.
- State. It represents the dynamic aspects of a component, such as user interactions, changes in data, or UI rendering conditions. The state allows components to update and re-render based on changes in the data dynamically.
- Props. Props, which is an abbreviated term for properties, are utilized for transferring data from the parent component to its child components in React. These are read-only properties and cannot be changed within the child component. Props allow components to receive external data and configure their behavior based on it.
- Keys. Keys are specific attributes used when rendering lists of components in React. React relies on their aid to efficiently update and avoid unnecessary re-rendering of components by detecting alterations, additions, and removals in a list.
If you’re a software developer or a web engineer from aiming to use React, understanding the above concepts is your starting point.
Conclusion: Is It Worth Learning ReactJS?
ReactJS provides a comprehensive toolkit allowing web engineers to build scalable, flexible, and robust user interfaces. Its component-based architecture, virtual DOM, JSX, numerous extensions, and effortless debugging process make React one of the best choices for developers.
Given the above advantages and the steady popularity of this JavaScript library in recent years, our React JS consulting firm considers learning this technology reasonable. On top of that, developers benefit from the large community and plenty of study materials available. So, if you want to uncover web development’s full potential, choose ReactJS with confidence.
Continue Reading:
React vs Vue: Choosing the Right JavaScript Framework
Introduction to JSON (JavaScript Object Notation)
ABOUT THE AUTHOR
IPwithease is aimed at sharing knowledge across varied domains like Network, Security, Virtualization, Software, Wireless, etc.