JPEG files have been the standard for compressed image formats since they were introduced. However, the widespread use of JPEGs has not stopped other file formats from emerging.
For example, Google recently introduced WebP images that offer better data compression than JPGs, using the same principles as JPEG. You can use a JPG to WebP converter to change the format.
WebP is an image format designed for the web, to improve compression and support in modern browsers. You might be wondering why we need another image format for the web — after all, there are many available formats. But the fact is that some of them have become outdated, and their adoption has been limited to just one or two browsers.
In this article, you’ll learn everything you need to know about WebP images: what they are, why they are better than their counterparts, which browsers support them and how you can start using them today.
What is WebP?
WebP is a new image format designed for the web, to improve compression and support in modern browsers.
- WebP is based on several existing technologies, including JPEG, Huffman coding, and entropy coding.
- It uses lossless compression as well as lossy compression to reduce file sizes.
- WebP supports animation and transparency.
What is the JPG (JPEG) format?
JPEG (Joint Photographic Experts Group) is a lossy image format that was created in the late 80s. It’s the most popular image format on the web and has been around for more than 30 years. There are many tools available to convert a pdf to jpg format because of its popularity.
It’s used in almost every scenario where an image is needed, which is why it has become the standard format for digital photography. Since JPEG is a lossy format, it trades quality for smaller file sizes, which gives us a faster experience when browsing the web. JPEG is a good choice when your priority is for a smaller file size and the image doesn’t need to look the same on all devices.
Why do we need better compression for images on the web?
The web is an ever-evolving ecosystem of browsers, devices, and internet connections. We must have image formats that keep up with these changes. As internet speed improves, the number of images on the web increases. This means that the size of our websites and their data transfer increase, too. This has become a challenge for a few reasons:
- People with slower internet connections may not be able to access our content because of the slow loading times.
- Mobile web browsing is growing in popularity, and the number of mobile devices with different resolutions is growing, too. This means that images need to be resized to fit properly on different devices. This adds to the size of our websites.

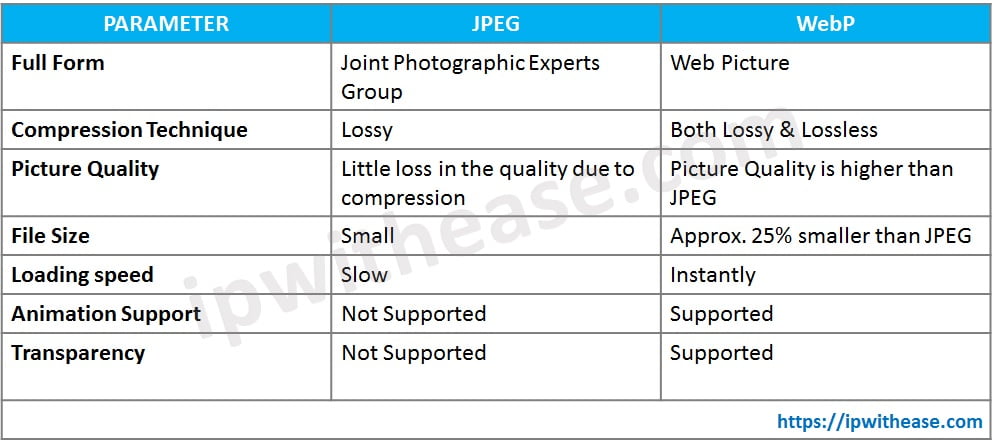
Why are WebP images better than JPEG?
If we take a closer look at JPEG, it’s clear that it’s showing its age. JPEG was designed for a world where the internet connection was slow and expensive. These days, we have high-speed internet and cheap storage, which means that JPEG has become inefficient and bloated.
WebP, on the other hand, has been built with the web of today in mind. It has been designed to achieve better compression than JPEG, which means that we can use smaller file sizes and enjoy faster page load times. On an average, a WebP format results in 25% smaller images as compared to JPG.
Benefits of WebP
- WebP format supports both lossy & lossless compression
- Better loading speed for web images
- It occupies a lesser space due to better compression.
- WebP format supports animation & transparency.
Which browsers support WebP?
WebP has been supported by Google Chrome since 2013, and by the end of 2016, it was also supported by Opera. Firefox and Edge have supported WebP since the beginning of 2018.
Presently, all modern browsers support WebP formats including Google Chrome, Firefox, Microsoft Edge, Opera, and Safari.
Limitations of WebP
- WebP format is not supported by Internet Explorer
- Not recommended for the portfolios which need high picture quality.
How to Convert JPG to WebP
Have you decided to make the switch to WebP? Great! But what if you have a bunch of images that are in JPG format? If you want to start using WebP, you’ll need to convert your images to the WebP format first.
There are many image editing applications and tools available online that have built-in support for converting images. You can change the format in 3 simple steps
- Upload the file in JPG format
- Select the convert option with WebP format
- Download the file in WebP format.
Conclusion
In this article, we’ve explored the reasons behind WebP’s creation and its functionality. We’ve also talked about how to convert your images to WebP and the different browser support. Finally, we’ve discussed the limitations of WebP. It’s important to remember that there’s no such thing as perfection; every image format has its quirks and weaknesses.
Continue Reading:
Can you convert PDF to editable file?
Understanding the Types of File Extensions Used In Video Apps
ABOUT THE AUTHOR
IPwithease is aimed at sharing knowledge across varied domains like Network, Security, Virtualization, Software, Wireless, etc.