Table of Contents
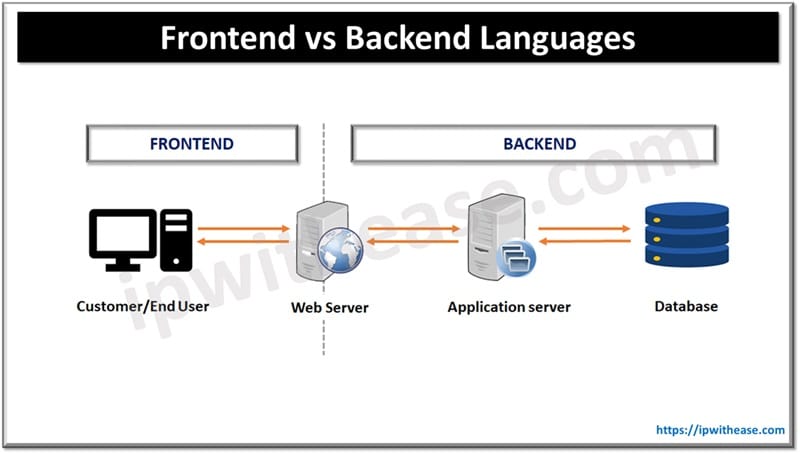
All websites have two interfaces, a part to which user interacts directly or client side of application – everything which creates user experience such as text, colours, fonts, styles, images, graphics, buttons, navigation menu etc. the structure, design, behaviour and content as seen on browser screen. The back-end side is the server side of the website which stores and arranges data and ensures that everything works on the front-end. This part is not visible to end users.
In today’s article we understand and compare Frontend and backend languages used in development of applications and websites, their key characteristics, usage and differences.

What are Frontend Languages?
The frontend part of a website or application is something which users can interact with such as GUI and command line including navigation menus, graphics, text, images, videos etc. the visual aspects of a website or application can be seen and felt by end users. Languages used in frontend are CSS, JavaScript and HTML.
HTML
HTML is Hypertext mark-up language and used in designing front end part of websites using a mark-up language, HTML is a combination of Hypertext and mark-up component. Hypertext defines linkage between two web pages.
CSS
CSS is cascading style sheets are design language to simplify the process of making website content presentable. It allows you to apply styles on web pages.
JavaScript
JavaScript is a scripting language used to create a site more interactive for users. It is used to enhance website functionality
Related: Different Types of Web Development
What are Backend Languages?
The backend is the server side of an application or website. It is used to manage data and ensures that frontend functioning works properly. Users do not see or interact with the backend directly. Writing APIs, creation of libraries, working on system components without user interfaces etc. are examples of backend development. Widely used languages for backend are PHP, C++, Java, Python, Node.js.
PHP
PHP is a server-side scripting language meant for web development. PHP code is executed on server side hence it is also known as server-side scripting language.
C++
C++ is a programming language which is widely used by programmers for backend development.
Java
Java is widely used programming language having a high scalability as the key characteristic.
Python
Python language allows quick programming and integration of systems more efficiently.
Node.js
Node.js is an open source and cross platform runtime environment used for execution of JavaScript code outside a web browser. It is used by many large enterprises such as Walmart, Netflix, Uber, PayPal etc.
Comparison: Frontend vs Backend Languages
| Features | Frontend Language | Backend Language |
| Purpose | Add functionality to GUI and CLI interfaces used by end users and provide them with enhanced web experience and ensure that application is accessible to everyone and remains responsive on all platforms such as desktops, mobile phones, laptops etc. | Purpose is to create functionality, logic and data structures to support and enhance end user experience. This to ensure that the application runs on all use cases, supports scalability, and works efficiently with minimal latency without failing. |
| Focus | How applications and website user interface look | How applications and websites work |
| Technologies | Code editors such as Vs editor, version control software such as Git and frontend frameworks like React | Servers such as Apache web server Security protocols such as SSL and TLS Backend frameworks like MS-SQL f, Oracle etc. |
| Languages | Frontend development uses languages like JavaScript, CSS and HTML | Backend development uses languages like Ruby, Java, Python, Node.js, C++, PHP. In addition, it uses storage technologies, databases, and API technologies to make applications communicate to systems |
| Frameworks | Front end development also uses frameworks to speed up production efficiency such as AngularJS, JQuery, SASS, Express, React, Vue.js etc. | Backend development also uses frameworks such as Rails for Ruby, Flask, Django, CakePHP, Laravel. |
Download the comparison table: frontend vs backend
ABOUT THE AUTHOR

You can learn more about her on her linkedin profile – Rashmi Bhardwaj